Add a realtime microblogging feed to your website
Now you already have a website. Or a blog. But it is probably statically generated and stored in a GitHub repo, e.g. a Next.js SSG site, or maybe the updates of your blog posts are done with an unwieldy editor that really doesn’t make people feel like using it very often. And sometimes an idea is too small for a full-length blog post, too large to squeeze into a 280-letter tweet, but too interesting to neglect. What should you do?
The good news is, there is a way you can easily embed a real-time complementary feed into your website. And you can publish your thoughts at any time.
Frella makes it convenient and comfortable for you to put up updates, and at the same time keeps the UI lightweight, customisable and non-intrusive. It offers <iframe /> embedding functionality for any kind of website, and also a ready-made component for React or Next.js applications.
Here’s how to integrate it.
First, register an account on Frella. Make sure you have filled in your username, which will be your handle and subdomain, and a display name.
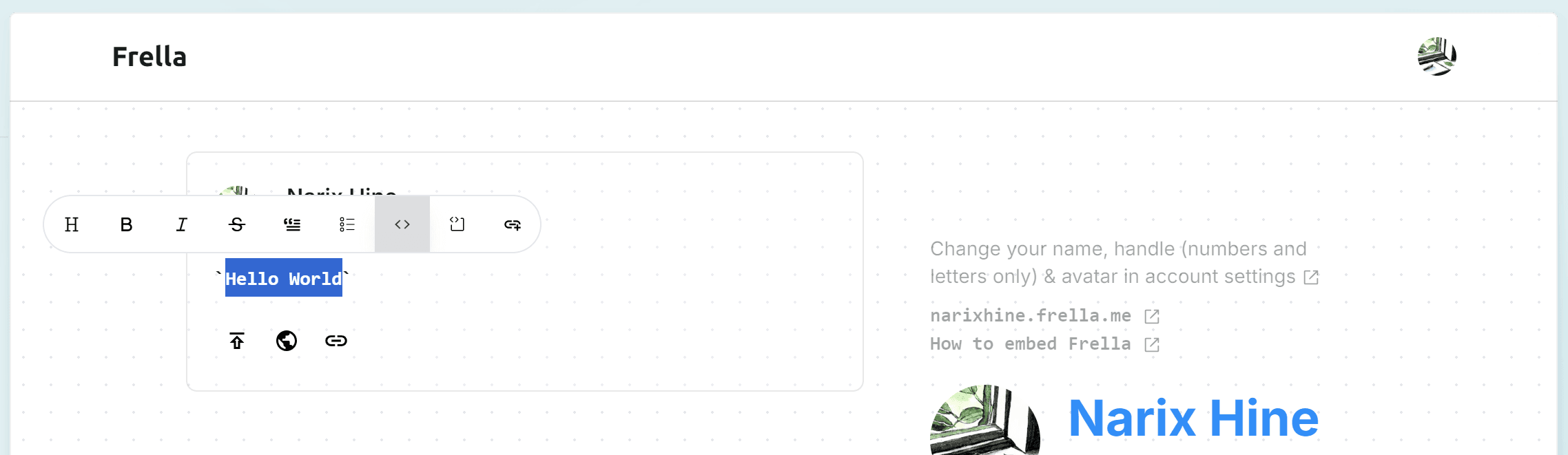
Next, send your first microblog post.
Finally, grab your embedding code. Copy and paste the HTML code or the React component automatically generated for you depending on your needs.

It will look like this: